前端框架---BootStrap入门
本文共 1647 字,大约阅读时间需要 5 分钟。
| 前言 |
当然,现在前后端分离开发已经成为一种常态,但是也还是有个别的单位前后端并没有分的那么清楚,在这里写一写BootStrap的基本用法,平时自己下来写个小页面用来测试一下自己的功能代码什么的还是不错的。技多不压身嘛……
| BootStrap介绍 |

bootstrap-3.3.7-dist.zip文件进行解压缩,得到三个文件:css、js、fonts - 新建一个项目 将下载好的BootStrap解压好的
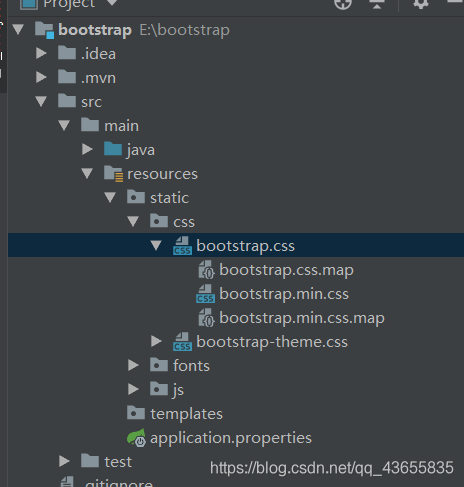
css、js、fonts文件直接copy到项目的resources/static目录下 然后大家发现,这个
然后大家发现,这个css里面,怎么有bootsprap.css.map和bootsprap.min.css.map呢? 我们从文件中使用
我们从文件中使用编辑功能,分别打开两个文件:
bootstrap.css里面是这样的:

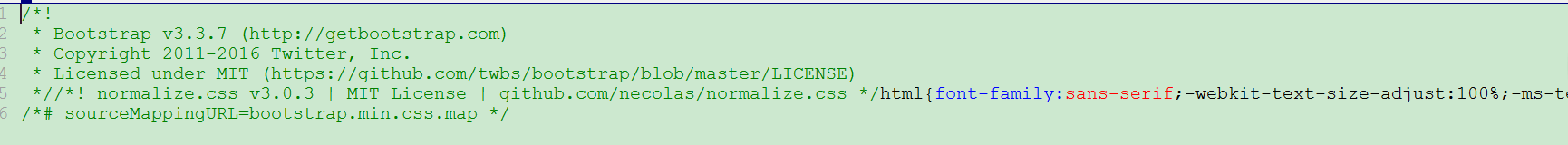
bootstrap.min.css里面是这样的:  其实两个文件的内容都是一样的,就是
其实两个文件的内容都是一样的,就是min版本的对内容进行了压缩,省略了换行、<table>制表符等等,他的体积比较小,传输的速度比较快。所以我们在文件中如果要引用资源的话就引入min版本,如果是需要看源码的话就看不是min版本的。 然后在BootStrap的中文网中,有一个基本模板,在项目中新建一个html文件之后,我们可以将此模板全部拷贝到新建的html文件中,然后就可以基于此html模板进行修改。 Bootstrap 101 Template 你好,世界!
下面的代码是从CDN服务器上面进行引用的资源,因为这里我们将BootSprap直接copy到了项目中,就可以直接引用项目中的资源了,所以我们将下面的css资源修改一下。
修改后的引用:
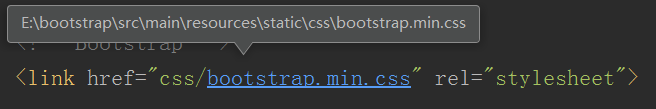
如何检查你引用css资源的路径是否正确?
ctrl键,鼠标放到css文件上,如果如下图所示,能够点进去,那路径就么得问题了。  下面的两行代码是对于低版本IE浏览器进行兼容支持的,现在开发队伍中应该大部分还是使用的谷歌浏览器。所以这两行代码有没有无所谓,可以删除掉。
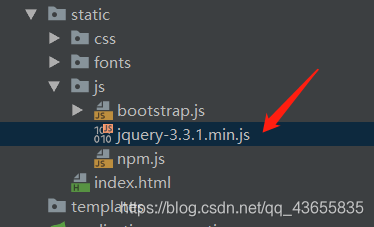
下面的两行代码是对于低版本IE浏览器进行兼容支持的,现在开发队伍中应该大部分还是使用的谷歌浏览器。所以这两行代码有没有无所谓,可以删除掉。 继续往下看:下面的代码分别引入了jquery.min.js和bootstrap.min.js,而bootstrap.min.js在我们的项目中的js文件目录下面已经有了,我们可以直接从项目的文件中进行引用
还有一个非常重要的js那就是jquery.min.js,jquery是一个对于JavaScript功能进行增加和简化开发的框架。这里我们可以直接,然后复制到项目的js文件目录下,然后再引入到项目中就可以了。

| 修改后的模板 |
Bootstrap 101 Template
启动项目,访问:http://localhost:8080/index.html,可以正常访问。
 这篇文章就是简单的介绍一个
这篇文章就是简单的介绍一个BootStrap的基本模板,并对其进行了资源引用修改,以后在使用BootStrap框架的时候,就可以使用上面的模板进行开发了。下一篇文章:介绍如何使用BootStrap框架实现自动适配页面。 转载地址:http://ljhwi.baihongyu.com/
你可能感兴趣的文章
Optimizing Downloads for Efficient Network Access
查看>>
Minimizing the Effect of Regular Updates
查看>>
Redundant Downloads are Redundant
查看>>
Modifying your Download Patterns Based on the Connectivity Type
查看>>
Supporting Different Screen Sizes支持不同的屏幕尺寸
查看>>
Supporting Different Densities 支持各种屏幕密度
查看>>
Implementing Adaptative UI Flows 实施自适应用户界面流程
查看>>
Crossfading Two Views 淡入淡出的两种观点
查看>>
Using ViewPager for Screen Slides 使用屏幕幻灯片ViewPager
查看>>
Displaying Card Flip Animations 显示卡片翻转动画
查看>>
Zooming a View 缩放视图
查看>>
Animating Layout Changes 动画布局的更改
查看>>
Controlling Your App’s Volume and Playback 控制应用程序的音量和播放
查看>>
Managing Audio Focus 管理音频焦点
查看>>
Dealing with Audio Output Hardware 处理音频输出硬件设备
查看>>
Monitoring the Battery Level and Charging State 监测电池电量和充电状态
查看>>
Determining and Monitoring the Docking State and Type 判断并监测设备的停驻状态与类型
查看>>
Determining and Monitoring the Connectivity Status 根据网络连接状况去省电
查看>>
Manipulating Broadcast Receivers On Demand 按需操控广播接收
查看>>
Creating a View Class 创建一个视图类
查看>>